Vue 3 发布在即。我们可以期待一个更快、更小、更可维护的版本,并拥有许多令人兴奋的新特性。这些主要是对现有 API 的添加和改进。
没有什么可以阻止你使用 Vue 3 启动新应用程序。在本文中,我将向您展示如何通过升级应用程序来抢先一步,开始试验新的 API。如果对升级的应用程序感兴趣,请查看我用 Composition API 编写的 TodoMVC 应用程序,或包含所有新功能的 操练场。
使用 CLI
强烈建议对 Vue 项目使用官方 CLI。除了开发和部署工具之外,它还将升级简化为一行命令: vue add vue-next。
Vue Next 插件 不仅升级和安装了新的依赖项,而且修改了代码以与版本 3 兼容。
依赖
安装插件会将软件包 vue,vuex,vue-router,eslint-plugin-vue 和 @vue/test-utils 升级到下一个主版本。另外,一个名为 @vue/compiler-sfc 的新包出现在开发依赖项中。它有什么好处?它将新的 Vue 单文件组件编译为可运行的 Javascript 代码。
代码修改
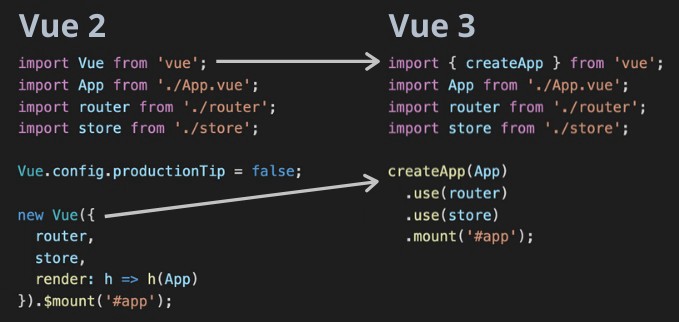
来看看代码中发生了什么变化。首先要注意的是主 Vue 包不再具有默认导出。

命名为 createApp 导出方法创建一个新的 Vue 应用程序,它的功能和在 Vue 2 中的构造函数一样。插件设置使用 use 方法移动到应用程序实例,而不是构造函数的参数。$mount 方法的美元符号被去掉了,但其行为相同。

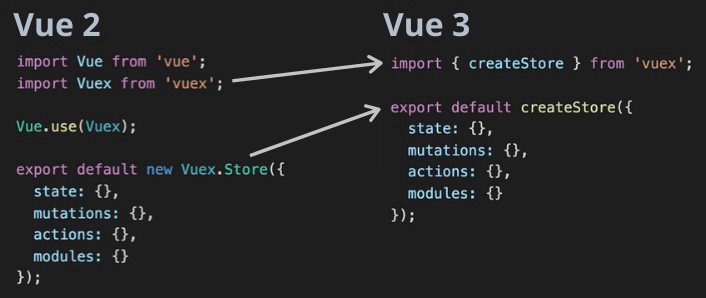
如你所见,在应用程序中,插件采用工厂模式:不再有带有 new 关键字的构造函数。将 store 的默认导出作为插件传递不再可能。

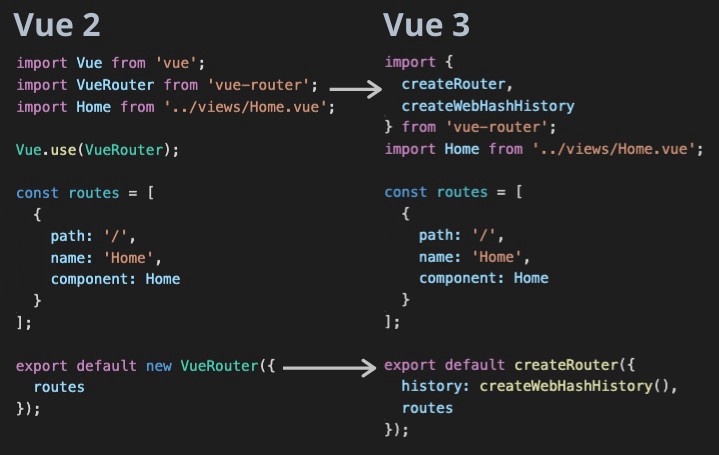
路由器插件遵循同样的模式:new VueRouter 变为调用 createRouter,必须保留全局插件设置。在新版本中,始终都必须定义历史类型,可以从 createWebHashHistory、createMemoryHistory 和 createWebHistory 中选择。
基本上,就这样,应用程序就能在新的 Vue 版本上启动和运行。只需一个 bash 命令就可以完成所有工作。其他任何东西都应该与旧语法一样有效,因为旧的 api 仍然是完整的。
大小问题
如果检查 build 命令的输出大小,可以注意到一个轻微的变化:43.75KiB -> 40.57KiB。这是保留缺省 Vue 实例而选择命名导出的结果。像 Webpack 和 Rollup 这样的构建工具可以对命名导出执行 tree-shaking 操作(删除未使用的代码),但不能对默认导出执行 tree-shaking 操作。
不用 CLI
不用 CLI,就必须将 vue-loader 或 rollup-plugin-vue 升级到下一个主要版本,并添加 @vue/compiler-sfc 包。没有什么好的方法,必须手动完成所有的事情。并且还必须手动进行代码修改,没有搜索代码库和更新语法的工具。
在线演练
如果不想修改现有项目,但有兴趣尝试新版本,看看这个在线演练。
总结
到此,已经完成在升级过程中必须做的修改,这些修改由 Vue CLI 自动完成,现在所要做的就是开始尝试 Vue 3 提供的所有新特性:新的反应系统、合成 API、片段(Fragments)、传送(Teleport )Suspense (悬念)。